



真实高质量低代码商业项目,前端/后端/运维/管理系统
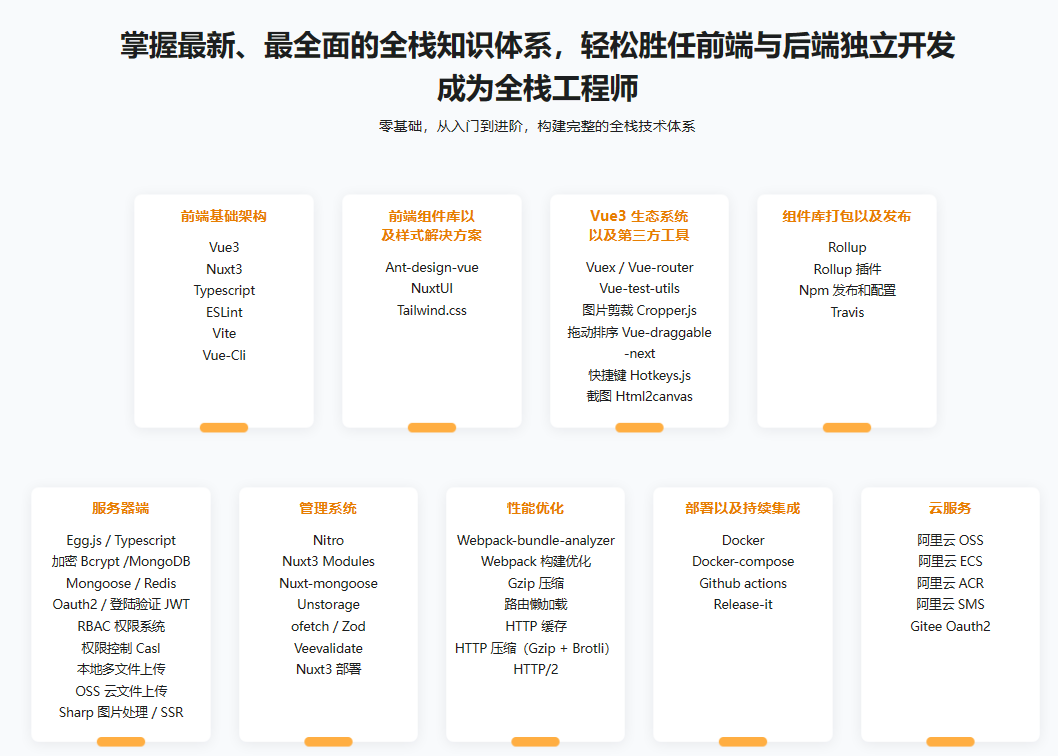
Vue3 + TS + Egg.js + Nuxt3 开发复杂真实高质量商业项目,前端/后端/运维/管理系统一课打通+
在互联网就业形式越来越严峻的今天,掌握多项具有强竞争力的技能非常重要。做一个有完整流程闭环并且有深度有广度的真实项目,可以完美适配这个需求。在这门课程中,我们用最新的技术栈实现了三个独立的项目:前端低代码海报编辑器、后端 egg.js + TS、使用 Nuxt3实现管理系统,最后从 Docker 部署到 CI/CD 的整个流程,最后完美闭环实现一个线上运行的真实项目。大幅提升自己的全栈以及架构能力。
适合人群
想学习 Vue 完整技术栈以及完成复杂项目的同学
想成为全栈工程师的同学
想扩展自己的技术栈的同学
技术储备
熟悉 HTML CSS 和 JS 语法
了解 vue3 技术栈
环境参数
Vue v3.0
Typescript v4.0
Nuxt v3.0
Egg.js v2.6.
试看链接:https://pan.baidu.com/s/1WUuznugBrDZDZyhDL4pkNg?pwd=5axf
目录大纲:
-
第2章 课程设计—需求分析和架构设计:做什么,如何做? 试看4 节 | 34分钟
开工之前,先来看看我们到底要做一个什么项目,有哪些功能。然后站在上帝视角,从整体的架构层面,该如何设计该项目。
- 视频:2-1 需求分析-了解软件开发生命周期 (05:39)试看
- 视频:2-2 宏观需求分析 (08:01)试看
- 视频:2-3 技术整体架构 – 几个项目,项目的关系 (08:57)
- 视频:2-4 技术整体架构 – 核心内容分析 (11:16)
-
第3章 B端项目需求分析 和 架构设计10 节 | 111分钟
对于一个复杂前端项目,在编码之前,分析过程可谓是“磨刀不误砍柴工”,本周我们来给大家讲解怎样一步步抽丝剥茧,从需求到难点,再到系统整体设计。
- 视频:3-1 章简介 (05:22)
- 视频:3-2 引子:突破瓶颈,前端破局之路 (13:42)
- 视频:3-3 需求分析 (13:59)
- 视频:3-4 项目难点分析 (12:25)
- 视频:3-5 组件库难点解决方案 (11:55)
- 视频:3-6 编辑器难点解析一 (09:47)
- 视频:3-7 编辑器难点解析二 (14:36)
- 视频:3-8 技术选型 – typescript (09:23)
- 视频:3-9 技术选型 – vue 和 react (11:03)
- 视频:3-10 总体架构 (08:15)
-
第4章 前端基础技术回顾和巡礼34 节 | 328分钟
在课程正式开始之前,扎实的基础知识是本课程的必备条件。这一周,让我们一起来温习 – typescript,vue3,ant-desing-vue 以及 webpack 和 rollup 的基础知识。
- 视频:4-1 什么是 Typescript 为什么要学习它 (09:52)
- 视频:4-2 安装 Typescript (06:06)
- 视频:4-3 原始数据类型和 Any 类型 (06:07)
- 视频:4-4 数组和元组 (06:55)
- 视频:4-5 Interface- 接口 初探 (05:40)
- 视频:4-6 函数 (07:37)
- 视频:4-7 类型推论 联合类型和 类型断言 (07:48)
- 视频:4-8 枚举(Enum) (07:41)
- 视频:4-9 泛型(Generics) 第一部分 (07:46)
- 视频:4-10 泛型(Generics) 第二部分 – 约束泛型 (07:06)
- 视频:4-11 新泛型第三部分 – 泛型在类和接口中的使用 (11:16)
- 视频:4-12 类型别名,字面量 和 交叉类型 (07:11)
- 视频:4-13 声明文件 第一部分 (13:34)
- 视频:4-14 声明文件 第二部分 (10:43)
- 视频:4-15 内置类型 (08:36)
- 视频:4-16 Vue3 学习导学 (02:48)
- 视频:4-17 使用 vite 创建项目 (07:43)
- 视频:4-18 文件结构以及推荐插件 (13:04)
- 视频:4-19 ESLint 简介和初步使用 (11:12)
- 视频:4-20 ESLint 配合 Vite 设置更多规则 (12:45)
- 视频:4-21 响应式基础 – Ref 和 Reactive (13:08)
- 视频:4-22 computed 计算属性 (08:30)
- 视频:4-23 watch 监听器 (13:41)
- 视频:4-24 生命周期和模版引用 (11:40)
- 视频:4-25 组件基础-属性 (15:02)
- 视频:4-26 组件自定义事件 (08:57)
- 视频:4-27 组合式函数 (10:52)
- 视频:4-28 创建 useURLLoader (14:41)
- 视频:4-29 useURLLoader 第二部分 (08:52)
- 视频:4-30 setup语法第一部分 (05:40)
- 视频:4-31 setup 语法第二部分 (10:15)
- 视频:4-32 依赖注入第一部分 (11:17)
- 视频:4-33 依赖注入第二部分 (11:18)
- 视频:4-34 Vue3.3 更新简介 (11:38)
-
第5章 项目整体搭建21 节 | 184分钟
万事开头难,本周我们使用技术储备中简介的知识,来搭建项目的大体结构和框架,包括 项目创建,代码结构,基础路由,基本布局和 基本的全局数据结构。
- 视频:5-1 本章导学 (05:12)
- 视频:5-2 大话前端工具链 (12:04)
- 视频:5-3 使用 Imooc CLI 创建项目 (09:06)
- 视频:5-4 小花絮:Vue CLI 对战 Vite (08:28)
- 视频:5-5 使用 ESLint 添加代码规范 (07:16)
- 视频:5-6 深入 ESLint 配置文件 (08:45)
- 视频:5-7 小花絮:使用 Prettier 自动格式化代码 (09:09)
- 视频:5-8 项目结构规范 (07:53)
- 视频:5-9 了解 Git Flow 标准 (10:30)
- 视频:5-10 安装 ant-design-vue 组件库 (08:24)
- 视频:5-11 使用 ant-design-vue 搭建页面框架 (09:32)
- 视频:5-12 SPA 路由的基本原理 (09:41)
- 视频:5-13 添加配置 Vue Router (08:28)
- 视频:5-14 使用 Vue Router 钩子函数获取路由信息和跳转 (09:45)
- 视频:5-15 (打点区间内字小) 使用 Vue Router 元数据和嵌套路由解决不同模版结构 (09:11)
- 视频:5-16 什么是状态管理工具 (10:23)
- 视频:5-17 Vuex 安装和基础使用 (07:48)
- 视频:5-18 Vuex 结合整个应用 (08:56)
- 视频:5-19 Vuex 添加 mutations 和 getters (08:56)
- 视频:5-20 使用 Module 分割 Vuex 模块 (08:29)
- 视频:5-21 第九周总结 (05:53)
-
第6章 编辑器基本布局,及业务组件库初步开发19 节 | 168分钟
本周从编辑器开始开发,完成编辑器的基本布局,并且分析组件属性和修改组件属性的对应关系,创建业务组件库的第一个组件,并且完成最简单的编辑器交互,最后提出了业务组件实时实现编辑更新的解决方案。
- 视频:6-1 本章导学 (05:10)
- 视频:6-2 将编辑器数据结构添加至 vuex store (08:01)
- 视频:6-3 LText 组件初步实现 (10:37)
- 视频:6-4 LText 添加通用属性 (10:00)
- 视频:6-5 LText 使用 hooks 重用逻辑 (08:05)
- 视频:6-6 完成点击模版列表添加到画布的行为 (10:33)
- 视频:6-7 为业务组件属性添加类型的利弊 (06:19)
- 视频:6-8 获取正在编辑的元素的属性 (12:19)
- 视频:6-9 添加属性和表单的基础对应关系并展示 (15:18)
- 视频:6-10 添加更多简单对应关系并展示 (08:38)
- 视频:6-11 添加更多复杂对应关系并展示 (09:34)
- 视频:6-12 分析展示和编辑属性的“金科玉律 (06:27)
- 视频:6-13 添加编辑表单并更新界面 第一部分 (10:30)
- 视频:6-14 添加编辑表单并更新界面 第二部分 (08:20)
- 视频:6-15 提出优化需求,以及组件返回的真相 (07:49)
- 视频:6-16 将文本转换为 vNode (05:35)
- 视频:6-17 方案一:使用 JSX 重写 PropsTable 组件 (09:55)
- 视频:6-18 方案二:使用 render 函数实现桥梁 (06:42)
- 视频:6-19 本周重点内容回顾和总结 (07:09)
-
第7章 掌握测试基本工具,给组件库添加单元测试21 节 | 176分钟
本周从什么是测试入手,简介了测试的基本概念,介绍通用测试工具 Jest 和 Vue 测试框架 vue-test-utils,然后使用这两种工具完成LText组件的单元测试。
- 视频:7-1 本章导学 (03:28)
- 视频:7-2 为什么要有测试 (08:06)
- 视频:7-3 Jest 简介 (07:53)
- 视频:7-4 Jest 实现异步测试 (07:38)
- 视频:7-5 Jest mock 函数测试 (08:08)
- 视频:7-6 Jest mock 第三方模块实现 (08:33)
- 视频:7-7 Jest mock Timers (07:09)
- 视频:7-8 配置测试开发环境 (08:36)
- 视频:7-9 测试组件:渲染和元素获取 (09:38)
- 视频:7-10 测试组件:触发事件,更新表单,验证事件 (11:08)
- 视频:7-11 测试组件:异步请求 (10:08)
- 视频:7-12 测试通用准备和清理 (06:55)
- 视频:7-13 测试中 mock 全局组件的实现 (09:48)
- 视频:7-14 模拟第三方库实现的三种”药方“ – 第一部分 (09:48)
- 视频:7-15 模拟第三方库实现的三种”药方“ – 第二部分 (07:08)
- 视频:7-16 单独测试 Vuex store (10:17)
- 视频:7-17 什么是 TDD 的开发方式 (06:14)
- 视频:7-18 TDD 第一步:编写测试用例 (10:30)
- 视频:7-19 TDD 第二布:编写代码实现 (09:52)
- 视频:7-20 TDD 第三步:和应用整合 (05:59)
- 视频:7-21 第十一周重点内容回顾和总结 (08:07)
-
第8章 通用上传组件开发以及使用25 节 | 223分钟
本周主要从业务组件 LImage 入手,从易到难使用 TDD 开发一个复杂的通用上传组件,之后将组件用于左侧组件列表中,完成图片组件的功能。
- 视频:8-1 本章导学 (04:26)
- 视频:8-2 上传组件需求分析(加片头) (07:32)
- 图文:8-3 架构师课程图片上传测试服务
- 视频:8-4 上传文件的原理 (10:41)
- 视频:8-5 万事开头难 – 编码基本流程 (08:12)
- 视频:8-6 上传基本流程的测试编写 (10:47)
- 视频:8-7 编写上传文件列表功能的测试用例 (10:02)
- 视频:8-8 根据测试实现上传文件列表功能 (13:38)
- 视频:8-9 编写自定义模版功能的测试用例 (09:12)
- 视频:8-10 根据测试完成自定义模版功能 (07:05)
- 视频:8-11 测试驱动开发 – 完成上传前检查的特性 (13:28)
- 视频:8-12 中期回顾完成情况和新的需求 (07:22)
- 视频:8-13 新的开发方式:添加拖动上传编码 (11:19)
- 视频:8-14 添加拖动上传测试 (10:49)
- 视频:8-15 Vue3 世界中的三种实例 (08:50)
- 视频:8-16 Vue3 中组件通信的四种方法 (12:10)
- 视频:8-17 Element Plus Upload 组件源码分析第一部分 (10:02)
- 视频:8-18 Element Plus Upload 组件源码分析第二部分 (08:18)
- 视频:8-19 本地图片预览的两种方式 (09:39)
- 视频:8-20 Jest 浏览器环境之谜 (07:22)
- 视频:8-21 将上传组件添加到左侧组件列表 (08:56)
- 视频:8-22 上传图片后将图片组件添加到编辑器 (06:57)
- 视频:8-23 扩展知识:Element 类型家族之间的关系 (09:00)
- 视频:8-24 通过 Image 构造函数获取图片的原始大小 (10:12)
- 视频:8-25 章总结 (06:55)
-
第9章 业务组件库打包、发布,添加 CI/CD25 节 | 219分钟
本周继续丰富业务组件库的功能,将组件库剥离成单独的代码库,使用 rollup 打包成多种 JS 模块形式,发布到 NPM,最后还使用 travis 完成了 CI/CD 流程。
- 视频:9-1 本章导学 (04:37)
- 视频:9-2 Javascript 模块化历史 (08:28)
- 视频:9-3 打包工具的根本作用 (06:23)
- 视频:9-4 Webpack 对阵 Rollup (09:36)
- 视频:9-5 打包什么类型的模块 (07:50)
- 视频:9-6 花絮 – Snowpack 另类打包工具 简介 (10:21)
- 视频:9-7 创建组件库基本代码结构 (05:52)
- 视频:9-8 Vue 插件系统简介 (07:57)
- 视频:9-9 创建入口文件 (06:32)
- 视频:9-10 Rollup 配置文件和插件 (06:13)
- 视频:9-11 添加 Vue Plugin (08:52)
- 视频:9-12 添加 Typescript Plugin (11:56)
- 视频:9-13 尝试打包入口文件 (11:10)
- 视频:9-14 生成两种格式的模块文件 (08:11)
- 视频:9-15 使用 npm link 本地测试组件库 (10:42)
- 视频:9-16 分析 Element Plus 的打包过程 (09:57)
- 视频:9-17 扩展知识 – Rollup 插件开发的简单原理 (12:40)
- 视频:9-18 npm 简介和 package.json 的设置 (07:39)
- 视频:9-19 使用 npm publish 发布业务组件库 (07:57)
- 视频:9-20 给业务组件库添加测试用例 (13:24)
- 视频:9-21 发布或者提交前检查代码质量和测试结果 (08:58)
- 视频:9-22 什么是 CI CD? (07:53)
- 视频:9-23 初步配置 travis 完成 CI (08:36)
- 视频:9-24 进一步配置 travis 完成 CD – 自动发布到 npm (11:14)
- 视频:9-25 总结 (05:43)
-
第10章 后端技术选型以及基础知识巩固(上)27 节 | 243分钟
在项目开始之前,我们需要根据需求分析完成技术选型,包括:koa2、express等。
- 视频:10-1 14周导学 (05:21)
- 视频:10-2 接口分析 (09:37)
- 视频:10-3 后端接口设计文档 (08:39)
- 视频:10-4 技术选型 express 分析 (09:46)
- 视频:10-5 了解 express 中间件 (07:58)
- 视频:10-6 调研 koa2 以及它的基本特点 (09:01)
- 视频:10-7 koa2 中间件机制 (09:35)
- 视频:10-8 后端框架选择 egg.js (09:54)
- 视频:10-9 egg.js 项目结构 (06:52)
- 视频:10-10 Controller 第一部分:设置响应 (08:03)
- 视频:10-11 Controller 第二部分:获取 Request 的参数 (09:52)
- 视频:10-12 Postman安装以及使用 (07:36)
- 视频:10-13 Service 发送 HTTP 请求获取信息 (08:48)
- 视频:10-14 Plugin 插件的初次接触 (09:58)
- 视频:10-15 Middleware 中间件第一部分 (08:41)
- 视频:10-16 Middleware 中间件第二部分 (09:07)
- 视频:10-17 Config 配置文件第一部 (11:37)
- 视频:10-18 Config 配置文件第二部分 (08:12)
- 视频:10-19 Extend 扩展 第一部分 (07:50)
- 视频:10-20 Extend 扩展 第二部分 (10:51)
- 视频:10-21 启动自定义 (12:52)
- 视频:10-22 egg typescript 支持的原理 (10:31)
- 视频:10-23 eggjs 调试技巧 (10:14)
- 视频:10-24 eggjs 日志的概念以及分类 (08:11)
- 视频:10-25 非关系数据库 对阵 关系型数据库 (08:14)
- 视频:10-26 mongoDB 安装第一部分:下载运行 (07:48)
- 视频:10-27 mongoDB 安装第二部分:添加到全局命令 (07:09)
-
第11章 后端技术选型以及基础知识巩固(下)25 节 | 238分钟
在项目开始之前,我们需要根据需求分析完成技术选型,包括:MongoDB、Egg等
- 视频:11-1 mongod 使用配置文件 (08:14)
- 视频:11-2 mongo shell简介及使用 (08:02)
- 视频:11-3 mongoDB GUI 软件推荐使用 (06:54)
- 视频:11-4 nodejs 连接 mongodb 数据库 (08:01)
- 视频:11-5 插入和简单查询 (09:59)
- 视频:11-6 mongoDB 查询操作符 (11:05)
- 视频:11-7 mongoDB 整体结果的处理 (07:49)
- 视频:11-8 更新文档第一部分 (09:07)
- 视频:11-9 更新文档第二部分:更新数组内容 (09:04)
- 视频:11-10 按照数组内容查询并更新 (06:59)
- 视频:11-11 mongoDB Nodejs 语法小节 (10:39)
- 视频:11-12 mongoDB 索引的定义和测试 (09:45)
- 视频:11-13 mongoDB 索引管理 (09:00)
- 视频:11-14 mongoDB 不同集合的数据关系 (07:24)
- 视频:11-15 聚合的概念和基本用法 (11:26)
- 视频:11-16 使用$lookup 完成多集合查询 (08:21)
- 视频:11-17 MongoDB数据库设计原则以及最佳实践 (08:40)
- 视频:11-18 完成应用数据库设计 (11:10)
- 视频:11-19 什么是 mongoose 以及 ORM ODM 的概念 (06:46)
- 视频:11-20 mongoose 基本语法 (11:47)
- 视频:11-21 egg.js 结合 mongoose (14:03)
- 视频:11-22 将 models 自动加载到 app 对象 (12:35)
- 视频:11-23 将逻辑抽象编写为 egg 插件 (10:41)
- 视频:11-24 egg-mongoose 源代码解读 (13:16)
- 视频:11-25 章总结 (06:27)
-
第12章 用户系统设计与实现44 节 | 456分钟
正式开始项目,本章我们从实现三种用户登录的实现方式入手,在学习的过程中,引出并学习 Redis,鉴权,Cookie-Session 以及 JWT 和 Oauth2 前后端分离开发啊的实现方式。
- 视频:12-1 本章导学 (05:27)
- 视频:12-2 定义 UserModel (08:36)
- 视频:12-3 实现创建用户的最基本功能 (11:57)
- 视频:12-4 改进 Model 的ts 类型支持 (10:28)
- 视频:12-5 使用 egg-validate 验证参数 (11:13)
- 视频:12-6 规范化错误信息和错误码 (10:31)
- 视频:12-7 加密选择方案简介 (08:37)
- 视频:12-8 将 bcrypt 添加到应用并完成密码加密和登录解密 (14:32)
- 视频:12-9 使用 toJSON 和 transform 处理文档结果 (07:00)
- 视频:12-10 使用 mongoose-sequence 插件完成 ID 自增 (08:42)
- 视频:12-11 Cookie基础知识回顾以及加深 (11:13)
- 视频:12-12 使用 egg.js 设置对应的 Cookie (09:22)
- 视频:12-13 使用 egg-session 实现用户验证功能 (09:16)
- 视频:12-14 koa session 源代码分析第一部分 (12:59)
- 视频:12-15 koa session 源代码分析第二部分 (08:33)
- 视频:12-16 egg session 使用外部存储器 (09:03)
- 视频:12-17 总结 egg-session 的优缺点 (08:35)
- 视频:12-18 简介JWT以及优缺点 (09:09)
- 视频:12-19 使用 JWT 完成登录验证工作 (14:23)
- 视频:12-20 使用中间件实现 JWT token 验证 (09:26)
- 视频:12-21 使用 egg-jwt 插件以及它内部的原理 (13:27)
- 视频:12-22 手机验证码登录基本流程分析 (08:03)
- 视频:12-23 手动编译安装 redis (07:32)
- 视频:12-24 使用 redis-cli 进行基本操作 (08:48)
- 视频:12-25 学习使用 ioredis 进行 redis 操作 (11:23)
- 视频:12-26 发送验证码过程编码 (16:17)
- 视频:12-27 完成手机登录编码 (11:17)
- 视频:12-28 短信云服务调研 (08:33)
- 视频:12-29 使用阿里云发送短信 (14:22)
- 视频:12-30 使用 .env 文件保存敏感信息 (10:12)
- 视频:12-31 介绍 Oauth2的概念和基本流程 (10:09)
- 视频:12-32 实现Oauth 编码第一部分:获取 access token (12:03)
- 视频:12-33 实现 Oauth 编码第二部分:创建用户 (16:45)
- 视频:12-34 前后端分离实现 oauth 登录的思路 (07:41)
- 视频:12-35 实现前后端分离的 oatuh 登录功能 (06:19)
- 视频:12-36 使用 CORS 支持跨域 (13:39)
- 视频:12-37 创建Work Model (08:07)
- 视频:12-38 创建作品过程编码 (12:13)
- 视频:12-39 装饰器的概念 (05:43)
- 视频:12-40 装饰器基础知识学习 (09:07)
- 视频:12-41 确定查询条件的类型 (10:31)
- 视频:12-42 编写更新以及删除的接口 (12:57)
- 视频:12-43 编写验证权限装饰器以及发布作品接口 (14:22)
- 视频:12-44 章总结 (06:39)
-
第13章 文件上传与处理 , SSR 实现 H5 端展示以及权限控制39 节 | 395分钟
继续深入项目,这周着重三大块内容,Stream 的学习,HTTP 中文件处理(本地以及云服务),SSR 实现 H5 作品展示,最后使用 Casl 完成 RBAC 用户权限控制。
- 视频:13-1 本章导学 (04:57)
- 视频:13-2 文件上传的原理再次分析 (08:31)
- 视频:13-3 File 模式上传并且支持服务器直接访问 (11:53)
- 视频:13-4 图片处理库 Sharp 简介 (06:16)
- 视频:13-5 使用 sharp 生成缩略图并保存 (11:08)
- 视频:13-6 流的基本概念和举例 (08:39)
- 视频:13-7 Stream 的基本特性编码 (11:17)
- 视频:13-8 使用 stream 模式完成图片上传以及缩略图生成 (11:25)
- 视频:13-9 高级知识:使用 pipeline替换pipe方法 (09:46)
- 视频:13-10 对象存储调研报告 (08:27)
- 视频:13-11 配置阿里云 oss (10:36)
- 视频:13-12 上传单文件到阿里云 OSS (09:16)
- 视频:13-13 学习底层库 Busboy 的用法 (13:35)
- 视频:13-14 使用 co-busboy 完成多文件上传的需求 (12:42)
- 视频:13-15 egg-mutilpart 源代码解析 (12:46)
- 视频:13-16 限制上传图片大小以及格式 (14:45)
- 视频:13-17 重构 Router:添加 Prefix 和简单的权限验证 (08:48)
- 视频:13-18 简介 SSR 的概念和特点 (10:01)
- 视频:13-19 学习 vue SSR 的基本用法 (08:02)
- 视频:13-20 使用 lego-components 渲染对应的H5 页面 (12:01)
- 视频:13-21 添加 body 样式 (07:58)
- 视频:13-22 px 转换成 vw (11:32)
- 视频:13-23 使用 webpack 的解决对应的引用第三方库的问题 (05:42)
- 视频:13-24 配置 webpack 生成对应的结果 (13:13)
- 视频:13-25 拷贝和清理 webpack 生成的文件 (09:13)
- 视频:13-26 上传生成的静态文件到 OSS (11:50)
- 视频:13-27 完成 webpack 结合上传文件到 OSS 的功能 (08:26)
- 视频:13-28 创建展示渠道 (10:08)
- 视频:13-29 渠道的更新以及删除 (10:45)
- 视频:13-30 RBAC概念简介以及选择 Node.js 第三方库 (08:24)
- 视频:13-31 CASL 初步学习 (09:11)
- 视频:13-32 CASL 学习第二部分- 添加角色 (08:51)
- 视频:13-33 CASL学习第三部分 – 管理属性权限 (10:20)
- 视频:13-34 添加对应的角色模型 (09:55)
- 视频:13-35 添加角色判断到装饰器第一部分:基本验证 (12:31)
- 视频:13-36 添加角色判断到装饰器第二部分:验证字段 (10:30)
- 视频:13-37 添加角色判断到装饰器第三部分:自定义 action (11:43)
- 视频:13-38 添加角色判断到装饰器第四部分:自定义 query (11:48)
- 视频:13-39 第十六周总结 (08:09)
-
第14章 使用 Docker 完成部署以及 Github Actions 完成 CI/CD41 节 | 388分钟
项目开发结束,进入应用部署,本章从传统部署到 使用 Docker 以及 docker-compose 完成容器化部署,以及使用 Github Actions 完成 CI/CD 自动部署。
- 视频:14-1 导学 (06:00)
- 视频:14-2 本地环境和生产环境的异同 (08:20)
- 视频:14-3 Node.js Cluster 模式 (10:41)
- 视频:14-4 Node.js Cluster 压力测试对比结果 (11:09)
- 视频:14-5 Cluster 进程间的通信 (08:29)
- 视频:14-6 Egg.js 启动的不同进程的分类以及特点 (10:20)
- 视频:14-7 云服务器设置以及登录最佳实践 (12:10)
- 视频:14-8 使用 SSH key 进行免密码登录 (07:09)
- 视频:14-9 linux 安装必备软件 (11:19)
- 视频:14-10 修改生产环境的配置 (09:32)
- 视频:14-11 在服务器部署并且运行 (07:53)
- 视频:14-12 本章总结以及提出问题 (06:10)
- 视频:14-13 Docker 简介以及安装 (06:24)
- 视频:14-14 docker images 镜像操作 (06:24)
- 视频:14-15 Docker 容器的基本概念 (08:37)
- 视频:14-16 Docker 容器持久化数据 (10:27)
- 视频:14-17 使用 Dockerfile 构建镜像 (08:46)
- 视频:14-18 使用 Dockerfile 构建并且运行 lego-backend (08:44)
- 视频:14-19 Docker 多个容器互相通信 (09:57)
- 视频:14-20 使用 docker-compose 启动服务 (11:04)
- 视频:14-21 mongoDB 设置访问权限 (09:06)
- 视频:14-22 mongoDB 权限验证第二部分 (07:45)
- 视频:14-23 Docker 初始化 MongoDB 数据库操作 (14:21)
- 视频:14-24 使用.env 保存 docker 中的敏感信息 (11:22)
- 视频:14-25 向 docker-compose 添加 redis 服务并测试 (11:20)
- 视频:14-26 Docker Build 优化镜像大小 (06:14)
- 视频:14-27 Docker Build 提高构建速度 (07:23)
- 视频:14-28 在服务器上运行对应的 docker 容器 (09:55)
- 视频:14-29 重学 YAML 语法 (06:48)
- 视频:14-30 Github Actions 简介和初步使用 (13:25)
- 视频:14-31 学习 Github Actions 的进阶知识 (07:51)
- 视频:14-32 学习使用 Github Secrets (09:24)
- 视频:14-33 优化线上部署流程分析 (07:10)
- 视频:14-34 推送镜像到阿里云ACR 并测试 (07:44)
- 视频:14-35 使用 Github Actions Build 和 Push 镜像到 ACR (12:34)
- 视频:14-36 自动部署应用到服务器 第一部分 (11:15)
- 视频:14-37 自动部署应用到服务器 第二部分 (10:30)
- 视频:14-38 在 actions 中获取提交的基本信息 (13:10)
- 视频:14-39 整合流程,完成自动部署以及回滚 (11:00)
- 视频:14-40 使用 release-it 精简发布流程 (11:34)
- 视频:14-41 总结 (07:55)
-
第15章 编辑器组件图层面板功能开发26 节 | 247分钟
本章继续进行属性编辑面板的功能,完成属性的分组功能,完成图层面板的显示 隐藏 锁定 排序等功能。最后完成背景设置面板的功能,在这个过程中,学习一系列第三方库的使用。
- 视频:15-1 前言 (05:30)
- 视频:15-2 知识回顾 (11:57)
- 视频:15-3 选择 CropperJS 作为图片裁剪库 (06:03)
- 视频:15-4 初始化 Cropper 区域 (10:56)
- 视频:15-5 使用阿里云 OSS 完成图片裁剪功能 (13:42)
- 视频:15-6 使用 Cropper.js 获取裁剪图片数据 (08:44)
- 视频:15-7 方法二:完成裁剪后重新上传图片 (06:41)
- 视频:15-8 分析图层设置的需求和实现 (06:38)
- 视频:15-9 图层列表设置锁定和隐藏 (15:07)
- 视频:15-10 InlineEdit 书写测试用例以及初步功能开发 (13:40)
- 视频:15-11 添加键盘响应钩子函数 (09:45)
- 视频:15-12 添加 useClickOutside (10:06)
- 视频:15-13 在界面上测试并且改进 InlineEdit 组件 (09:32)
- 视频:15-14 拖动排序列表的需求分析 (05:21)
- 视频:15-15 拖拽排序第一部分 添加拖动事件 (11:21)
- 视频:15-16 拖拽排序第二部分 添加 drop 时排序 (11:38)
- 视频:15-17 拖动排序第三部分 在拖动时完成排序 (09:03)
- 视频:15-18 使用 Vue Draggable Next 完成排序 (10:14)
- 视频:15-19 EditGroup 需求分析 (06:31)
- 视频:15-20 EditGroup 编码第一部分 (12:35)
- 视频:15-21 EditGroup 编码第二部分:数据转换成界面 (09:39)
- 视频:15-22 页面设置编码第一部分 (07:04)
- 视频:15-23 BackgroundProcesser 组件编码第一部分 (09:39)
- 视频:15-24 使用正则获取文件名称 (08:51)
- 视频:15-25 页面设置完成更新背景图片逻辑 (10:37)
- 视频:15-26 总结 (06:01)
-
第16章 让元素动起来 – 编辑器画布交互功能开发31 节 | 278分钟
本章是集中火力在编辑器交互功能上,完成元素的拖动定位,拖动改变大小,快捷键支持,重做,回滚,右键菜单等一系列功能的开发。
- 视频:16-1 十九周导学 (04:38)
- 视频:16-2 拖动移动元素的原理分析 (07:25)
- 视频:16-3 拖动移动元素第一部分:计算偏移量 (09:51)
- 视频:16-4 拖动移动第二部分: 实现元素移动 (11:00)
- 视频:16-5 拖动移动第三部分: 更新元素属性 (06:52)
- 视频:16-6 拖动改变大小的原理 (07:55)
- 视频:16-7 拖动改变大小 第一部分: 实现右下方拖拽大小 (11:52)
- 视频:16-8 拖拽改变大小 编码第二部分: 实现四个角拖拽大小 (12:41)
- 视频:16-9 拖动改变大小 编码第三部分:发射事件 更新属性 (09:58)
- 视频:16-10 快捷键需求分析 (07:09)
- 视频:16-11 快捷键编码第一部分:创建 useHotKeys (07:33)
- 视频:16-12 快捷键编码第二部分:添加 muations 完成操作 (10:39)
- 视频:16-13 快捷键编码第三部分:添加移动元素的快捷键 (10:27)
- 视频:16-14 快捷键编码第四部分:添加高级函数阻止默认行为 (09:03)
- 视频:16-15 尽善尽美 补充新的 mutations 的测试 (10:11)
- 视频:16-16 撤销重做需求分析 (07:31)
- 视频:16-17 撤销重做编码第一部分:添加历史记录 (08:50)
- 视频:16-18 撤销重做编码第二部分:根据不同情况添加处理 (12:11)
- 视频:16-19 撤销重做编码第三部分:根据当前情况添加测试 (10:16)
- 视频:16-20 中期界面测试以及发现需要改进的点 (11:09)
- 视频:16-21 进阶:撤销重做支持一次处理多个数据 (09:54)
- 视频:16-22 进阶:撤销重做支持一次处理多个数据 第二部分 (06:53)
- 视频:16-23 进阶:撤销重做支持函数防抖 (10:15)
- 视频:16-24 进阶:撤销重做支持最大历史条目数 (08:54)
- 视频:16-25 撤销重做小结以及剩下的改进 (08:24)
- 视频:16-26 右键菜单需求分析 (04:24)
- 视频:16-27 右键菜单编码第一部分:添加右键菜单组件 (10:31)
- 视频:16-28 右键菜单第二部分:函数式的创建组件 (08:30)
- 视频:16-29 右键菜单第三部分:插件化右键菜单 (09:08)
- 视频:16-30 右键菜单 第四部分:删除组件实例的方法 (06:56)
- 视频:16-31 总结 (06:49)
-
第17章 前后端结合 – 编辑器整合后端接口30 节 | 268分钟
本章开始接入后端开发,实现作品的预览,保存,自动保存,发布和渠道编辑等一系列功能。
- 视频:17-1 章导学 (05:35)
- 视频:17-2 前后端分离开发简介 (09:29)
- 视频:17-3 分析后端接口和需求 (09:44)
- 视频:17-4 使用 vuex action 发送请求 (11:53)
- 视频:17-5 JSON server 的简介和安装使用 (06:43)
- 视频:17-6 JSON server 自定义接口URL 和 返回数据结构 (09:17)
- 视频:17-7 JSON Server 实现 JWT 验证 – 生成 token (09:58)
- 视频:17-8 JSON Server 实现 JWT 验证 – 实现路由保护 (06:33)
- 视频:17-9 使用 AForm 完成表单验证 (11:20)
- 视频:17-10 使用 AForm 完成提交时验证的两种方法 (07:12)
- 视频:17-11 完成获取验证码的功能 (08:04)
- 视频:17-12 完成用户登陆过程 (12:26)
- 视频:17-13 使用高阶函数 actionWrapper 包装 action 通用逻辑 (10:09)
- 视频:17-14 AForm 源代码解析 :Form 组件 和 FormItem 完成验证 (11:57)
- 视频:17-15 AForm 源代码解析 :使用 useForm 完成验证 (07:52)
- 视频:17-16 添加全局读取状态 – 整体通用读取状态 (09:40)
- 视频:17-17 添加全局读取状态 – 细粒度读取状态 (08:33)
- 视频:17-18 处理全局错误处理 (09:40)
- 视频:17-19 将全局读取和错误添加至根组件 (08:24)
- 视频:17-20 登陆状态持久化 (10:07)
- 视频:17-21 路由权限验证 第一部分 – 功能分析 (06:48)
- 视频:17-22 路由权限验证 第二部分 – 编码实现 (11:28)
- 视频:17-23 编辑器获取作品 第一部分 – 发送并且改进 action (12:58)
- 视频:17-24 编辑器获取作品 第二部分 – 根据数据渲染至画布 (08:36)
- 视频:17-25 添加编辑器 Header (06:59)
- 视频:17-26 保存作品数据 (08:18)
- 视频:17-27 添加自动保存功能 (09:02)
- 视频:17-28 跳转路由前提示保存 (06:10)
- 视频:17-29 提取和整合保存作品逻辑 (06:09)
- 视频:17-30 总结 (06:35)
-
第18章 整合开发 B 端其他页面的各种功能26 节 | 241分钟
这周来完成其他页面的分析和编码工作,在这个过程中我们最重要的是掌握几个重要的第三方库以的用法及它们的原理,以及通过一个比较复杂的钩子函数加强 vue3 composition API 的应用。
- 视频:18-1 发布作品需求分析 (08:11)
- 视频:18-2 前后端分离开发简介 (09:29)
- 视频:18-3 html2canvas 获取截图 (08:56)
- 视频:18-4 html2canvas 踩坑修正 bug (10:01)
- 视频:18-5 完成截图并且上传文件 (13:30)
- 视频:18-6 html2canvas的基本原理 (05:33)
- 视频:18-7 html2canvas 原理简单编码实现 (06:55)
- 视频:18-8 完成发布流程 (07:50)
- 视频:18-9 发布后创建渠道 (10:52)
- 视频:18-10 添加 usePublishWork (08:23)
- 视频:18-11 创建和删除渠道 (14:45)
- 视频:18-12 使用 qrcode 将渠道链接生成二维码 (10:09)
- 视频:18-13 watch 数组的陷阱:新添加的渠道生成二维码 (10:03)
- 视频:18-14 使用Clipboard.js 实现内容的拷贝 (08:11)
- 视频:18-15 拷贝文本的原理 (07:29)
- 视频:18-16 完成copyToClipBoard编码 (07:04)
- 视频:18-17 PreviewForm 预览组件第一部分 (06:55)
- 视频:18-18 PreviewForm 预览组件第二部分 (10:43)
- 视频:18-19 剩余页面需求分析 (07:57)
- 视频:18-20 useLoadMore 编码第一部分:改造 actionWrapper 支持 queryParams (11:08)
- 视频:18-21 useLoadMore 编码第二部分:实现基本功能 (09:02)
- 视频:18-22 useLoadMore编码第三部分 – 页面实践以及支持无限滚动加载 (10:49)
- 视频:18-23 useLoadMore编码第四部分 – 创建我的作品页以及发现新的问题 (09:17)
- 视频:18-24 useLoadMore 编码第五部分 – 数据驱动界面,改造成分页组件 (10:03)
- 视频:18-25 下载图片原理编码第一部分 (08:25)
- 视频:18-26 下载文件原理编码第二部分 (08:57)
-
第19章 整大型项目的编译,部署以及性能优化30 节 | 260分钟
这一章我们来完成一个大型项目开发完毕以后的过程,那就是将在本地运行的项目编译成符合线上要求的版本,将它部署上线,并且尽可能的完成性能优化。
- 视频:19-1 前言 (04:46)
- 视频:19-2 开发,预生产,生产环境的概念 (09:06)
- 视频:19-3 使用 vue cli 生成生产环境代码 (08:59)
- 视频:19-4 Vue CLI 中模式的概念以及简单使用 (08:10)
- 视频:19-5 使用环境变量文件 第一部分 (07:50)
- 视频:19-6 环境变量设置第二部分 创建预发布环境变量文件 (08:11)
- 视频:19-7 Webpack 基本概念回顾 (12:52)
- 视频:19-8 动手写一个 Webpack Loader 第一部分 (07:58)
- 视频:19-9 动手写一个 Webpack Loader 第二部分 (09:48)
- 视频:19-10 动手写一个 Webpack plugins 第一部分 (08:26)
- 视频:19-11 动手写一个 Webpack plugins 第二部分 (08:03)
- 视频:19-12 vue.config.js 简介 (11:47)
- 视频:19-13 安装 webpack-bundle-analyzer 插件 (08:55)
- 视频:19-14 webpack 打包优化第一部分:移除不需要的第三方库 (09:14)
- 视频:19-15 webpack 打包优化第二部分:按需加载 ant-design-vue (09:25)
- 视频:19-16 webpack 打包优化第三部分:分析第三方库继续优化的方案 (08:31)
- 视频:19-17 手动分割第三方库成多个文件 (10:47)
- 视频:19-18 按照模块大小自动分割第三方库 (07:29)
- 视频:19-19 实现路由懒加载 (09:59)
- 视频:19-20 使用 chainWebpack 修改 webpack 已有配置 (08:20)
- 视频:19-21 部署的概念 (07:22)
- 视频:19-22 nginx 安装和简单配置 (09:07)
- 视频:19-23 HTTP 缓存设置第一部分:Expires 和 Cache-Control (09:35)
- 视频:19-24 HTTP 缓存设置第二部分:Etag 和 Last-Modified (07:13)
- 视频:19-25 使用 gzip 压缩对应的 HTTP 请求资源 (07:05)
- 视频:19-26 使用 Brotli 完成 HTTP 压缩优化 (07:31)
- 视频:19-27 直接生成压缩静态文件并配置 nginx 的 gzip_static 支持 (09:40)
- 视频:19-28 使用 keep-alive 减少多次 TCP 连接 (08:18)
- 视频:19-29 使用 HTTP2 大幅提升加载速度 (08:37)
- 视频:19-30 周总结 (06:09)
-
第20章 学习使用 Nuxt.js 创建管理系统:基础知识28 节 | 271分钟
本章学习使用 Vue 最新的 SSR 框架 Nuxt 来创建一个管理系统,在这个过程中,补充和 SSR 框架相关的基础知识,高级技巧以及实战内容,同时还攻克管理系统的一系列难题。
- 视频:20-1 Nuxt3导学 (04:09)
- 视频:20-2 Nuxt简介 (07:05)
- 视频:20-3 Nuxt 中的渲染模式 (12:45)
- 视频:20-4 Nuxt3 安装 (06:36)
- 视频:20-5 自动导入 (12:09)
- 视频:20-6 Pages 概念 (08:51)
- 视频:20-7 Routing 路由 以及中间件第一部分 (10:20)
- 视频:20-8 中间件第二部分 (09:46)
- 视频:20-9 状态管理 第一部分 (11:06)
- 视频:20-10 状态管理第二部分 (09:28)
- 视频:20-11 数据获取第一部分 (16:44)
- 视频:20-12 数据获取第二部分 (13:46)
- 视频:20-13 数据获取第三部分 (08:13)
- 视频:20-14 静态文件处理 (07:31)
- 视频:20-15 SEO (11:44)
- 视频:20-16 总结 (08:41)
- 视频:20-17 Nuxt server 简介 (06:31)
- 视频:20-18 Nuxt server 基础知识 (11:19)
- 视频:20-19 服务器端中间件第一部分 (10:44)
- 视频:20-20 服务器端中间件第二部分 (09:29)
- 视频:20-21 存储层第一部分 (08:47)
- 视频:20-22 存储层 第二部分 (07:32)
- 视频:20-23 配置文件以及环境变量 (09:35)
- 视频:20-24 Nitro plugins (11:37)
- 视频:20-25 Nuxt Plugins (10:47)
- 视频:20-26 安装 nuxt-mongoose 模块 (08:49)
- 视频:20-27 使用 nuxt-mongoose 完成对应的编码 (07:08)
- 视频:20-28 总结 (09:00)
-
第21章 学习使用 Nuxt.js 创建管理系统:进阶实战23 节 | 274分钟
本章学习使用 Vue 最新的 SSR 框架 Nuxt 来创建一个管理系统的下半章,包括tailwind.css,JWT,NuxtUI 等。
- 视频:21-1 安装 tailwind.css (10:40)
- 视频:21-2 Tailwind 规则演示 (14:02)
- 视频:21-3 使用 Layouts 创造两种布局 (05:50)
- 视频:21-4 安装并且使用 zod (12:09)
- 视频:21-5 Zod 完成客户端验证 (12:11)
- 视频:21-6 使用 Zod 添加服务器端验证 (11:15)
- 视频:21-7 添加 VeeValidate 第一部分 (11:44)
- 视频:21-8 添加 VeeValidate 第二部分 (13:57)
- 视频:21-9 添加 VeeValidate 第三部分 完成登陆页面 (13:07)
- 视频:21-10 知识巩固:完成注册页面 (09:41)
- 视频:21-11 完成注册以及登陆的后端功能 (16:29)
- 视频:21-12 使用 jwt 实现用户验证 后端编码 (18:17)
- 视频:21-13 前端添加用户验证 (07:47)
- 视频:21-14 完成前端登陆状态持久化 (11:08)
- 视频:21-15 总结 (10:15)
- 视频:21-16 简介和安装 NuxtUI (06:34)
- 视频:21-17 编写 Header 样式 (13:19)
- 视频:21-18 完成剩余布局 (08:44)
- 视频:21-19 Table 编码第一部分 展示数据 (10:45)
- 视频:21-20 表格编码第二部分 实现分页功能 (11:33)
- 视频:21-21 表格编码第三部分 完成排序功能 (14:13)
- 视频:21-22 表格编码第四部分 查找功能 (15:37)
- 视频:21-23 表格编码第五部分 自定义功能 (14:26)
-
第22章 学习使用 Nuxt.js 创建管理系统:最后一部分17 节 | 204分钟
学习使用 Nuxt.js 创建管理系统:最后一部分
- 视频:22-1 编辑创建页面需求分析 (06:56)
- 视频:22-2 完成动态表单初步编码 (16:45)
- 视频:22-3 表单编码第二部分:添加联动关系 (15:11)
- 视频:22-4 上传组件第一步 – 创建上传组件 (13:50)
- 视频:22-5 上传组件第二部分-服务器端获取文件数据 (13:55)
- 视频:22-6 上传图片第三部分-使用阿里云完成上传 (11:46)
- 视频:22-7 上传组件第四部分 – 使用插件 (07:52)
- 视频:22-8 完成数据创建显示自定义错误 (20:23)
- 视频:22-9 完成创建后的收尾工作 (14:52)
- 视频:22-10 编辑用户信息第一部分 (12:34)
- 视频:22-11 编辑用户信息 第二部分 (11:23)
- 视频:22-12 编辑用户编码第三部分 (10:36)
- 视频:22-13 构建和部署的方式 (06:25)
- 视频:22-14 使用Nuxt构建整个项目 (10:17)
- 视频:22-15 完成部署脚本 (10:34)
- 视频:22-16 使用 pm2 来启动和管理应用 (12:00)
- 视频:22-17 扩展内容:使用 Bun 来运行应用 (08:26)

 成为VIP
成为VIP



